Hello Flutter Developers!
Today, we’ll go explore some of the best UI design patterns that every Flutter developer should know. These patterns will help you build apps that not only look great but also provide a seamless experience to users. Let’s get started!
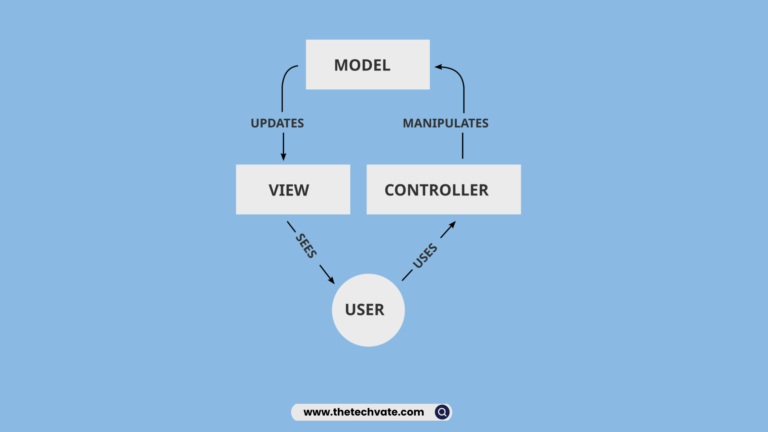
1. MVC (Model-View-Controller) Pattern
The MVC pattern divides your app into three interconnected components:
- Model: Handles the data and business logic.
- View: Manages the UI components and presentation.
- Controller: Acts as a bridge between the Model and View, handling user input and updating the Model and View accordingly.
Why Use MVC?
This pattern helps in separating concerns, making your code more organized and easier to maintain.

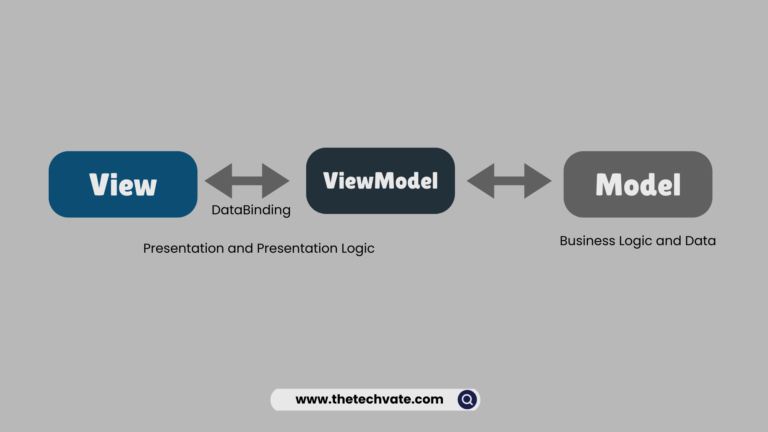
2. MVVM (Model-View-ViewModel) Pattern
The MVVM pattern is quite popular in Flutter for building scalable and testable applications. It consists of:
- Model: Represents the data and business logic.
- View: The UI layer that displays the data.
- ViewModel: Acts as an intermediary that handles the presentation logic and prepares data for the View.
Why Use MVVM?
MVVM provides better separation of concerns and allows for more modular code. It also makes testing easier since the business logic is separated from the UI.

3. BLoC (Business Logic Component) Pattern
BLoC is one of the most popular design patterns for Flutter. It uses streams to manage state and separates business logic from UI components.
- Business Logic Component: Contains all the business logic of the app.
- UI Layer: Subscribes to the BLoC streams to display data and send user inputs back to the BLoC.
Why Use BLoC?
BLoC makes it easier to manage state, test logic independently of UI, and reuse code across different parts of the app.

4. Provider Pattern
The Provider pattern is a simpler alternative to BLoC for state management. It uses the Provider package to manage state efficiently across the app.
- Provider: Supplies data to the widget tree.
- Consumer: Widgets that listen to changes and rebuild when necessary.
Why Use Provider?
Provider is easy to set up, minimalistic, and integrates well with Flutter’s widget tree. It’s perfect for smaller apps or for those who want a more straightforward state management solution.
5. Singleton Pattern
The Singleton pattern ensures that a class has only one instance and provides a global point of access to it. This is particularly useful for managing global app state, such as user settings or themes.
Why Use Singleton?
It reduces memory usage and provides a single source of truth for shared data. However, use it wisely to avoid tight coupling between components.
6. Observer Pattern
The Observer pattern is used to notify multiple listeners about changes in the state of an object. In Flutter, this can be achieved using ChangeNotifier and ValueNotifier.
Why Use Observer?
It allows for more flexible, reactive programming and is perfect for scenarios where multiple parts of the UI need to update based on changes to a single source of truth.
Key Takeaways
- Choose a pattern based on the complexity and requirements of your app.
- For simple apps, start with Provider or MVC.
- For more complex apps, consider BLoC or MVVM for better scalability and testability.
- Always aim for clean, maintainable, and testable code.
Conclusion
Understanding and applying the right UI design pattern can significantly improve your Flutter development process. It helps in writing clean code, making your apps more maintainable, scalable, and user-friendly. Explore these patterns and choose the one that fits your project needs!
Happy coding with Flutter!