Hello Flutter Devs, I hope you are well. Today I am going to share with you how to create a splash screen very easily, and I picked the best 7 splash screen packages to implement splash screens very easily in your app.
Table of Contents
Step 1: Set Up Flutter Project
First, ensure you have a Flutter project set up. If not, create one using the following command:
flutter create splash_screen_example
cd splash_screen_example
Step 2: Add Splash Screen Code
Open lib/main.dart and modify it as follows:
import 'package:flutter/material.dart';
import 'dart:async';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Splash Screen Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const SplashScreen(),
);
}
}
class SplashScreen extends StatefulWidget {
const SplashScreen({super.key});
@override
State<SplashScreen> createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
// Start a timer that will navigate to HomeScreen after 3 seconds
Timer(const Duration(seconds: 4), () {
Navigator.of(context).pushReplacement(
MaterialPageRoute(builder: (context) => const HomeScreen()));
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'assets/thetechvate logo.png',
width: 200,
),
],
),
),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('The Tech Vate'),
),
body: const Center(
child: Text('Home Screen Content'),
),
);
}
}
Running the app:
To run the app, use the following command in the terminal:
flutter run
Output:
Explanation of the Code:
1. Import’s main function:
import 'package:flutter/material.dart';imports the Flutter material design package.import 'dart:async';imports Dart’s async library for using Timer.void main() { runApp(MyApp()); }The main function, the entry point of the Flutter app, callsrunAppto start the app withMyAppas the root widget.
2. My App Class:
MyAppis the oneStatelessWidgetthat builds the material app.MaterialAppsets the title, theme, and initial home screen toSplashScreen.
3. SplashScreen and SplashScreenState:
SplashScreenis aStatefulWidgetthat creates an instance of_SplashScreenState._SplashScreenStatemanages the state of the splash screen.initStatesets a timer that triggers after 3 seconds to navigate toHomeScreen.buildconstructs the splash screen UI with a centered column containing The Tech Vate’s official logo. The width is 200.
4. HomeScreen Class:
HomeScreenis aStatelessWidgetrepresenting the main content of the app after the splash screen.buildconstructs the UI with anAppBarand centered text.
Top 7 Flutter Splash Screen Packages:
Flutter Splash Screen packages will help you integrate the splash screen with more customizable functions.
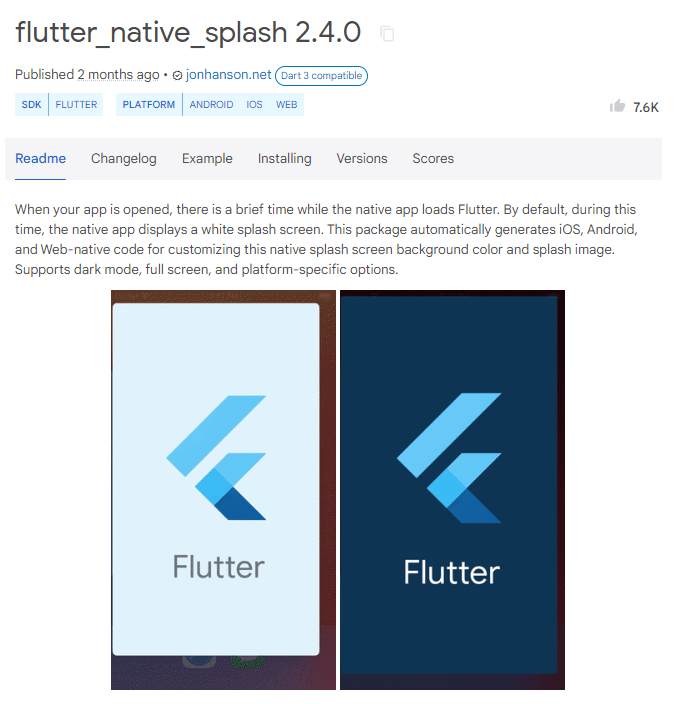
flutter_native_splash:
For customization of this native splash screen background color and splash image, this package automatically generates Web-native, iOS, and Android code; it also supports dark mode, full screen, and platform-specific options.
For more information Check flutter_native_splash in pub.dev.

flutter_splash_screen:
A Flutter splash screen API that can show and hide the splash screen programmatically. Compatible with both iOS and Android.
For more information, Check flutter_splash_screen in pub.dev.

another_flutter_splash_screen:
You can add different types of effects to your splash screen. For example, you can add gif effect,fade-in effect, scale effect, etc.
For more information Check another_flutter_splash_screen in pub.dev.

flame_splash_screen:
You can style your flame game with this beautiful splash screen package. This package includes a FlameSplashScreen widget.
For more information Check flame_splash_screen in pub.dev.

animated_splash_screen:
You can add different types of animation in your flutter app with this beautiful package.
For more information, Check animated_splash_screen in pub.dev.

easy_splash_screen:
easy_splash_screen is a flutter package for easily implementing the splash screen in the Flutter app.
For more information Check easy_splash_screen in pub.dev.

splash_view:
A splash view is a short introduction to an application shown when it is launched. In the splash view, basic introductory information, such as the company logo, content, etc., is displayed at the moment the application loads.
For more information Check splash_view in pub.dev.

Conclusion:
Additionally, using one of the top seven Flutter splash screen packages can further enhance your app with customizable features and effects, ensuring a polished and professional look.
Whether you’re just starting with Flutter or looking to refine your app, these tools and techniques will help you create a memorable first impression for your users.
FAQ
A splash screen provides a visually appealing introduction to your app while it loads, giving users a better first impression and making the transition to the main content smoother.
You can customize the splash screen by modifying the design, adding animations, or using one of the specialized splash screen packages like flutter_native_splash or animated_splash_screen to include more advanced features and effects.
Yes, you can use GIFs and animations in your splash screen by using packages like another_flutter_splash_screen or animated_splash_screen, which provide various effects and animations.
Ensure that your assets, such as images, are correctly referenced in your pubspec.yaml file. Also, check that the splash screen implementation code does not have any errors and that you have properly configured the splash screen package if you are using one.
While it’s not typical to have multiple splash screens, you can create different splash screens for different parts of your app if needed. You would handle the navigation logic to display the appropriate splash screen based on your app’s state or user actions.