Hello Flutter Developers, In this article, I will share with you how the Flutter 3D model works, and I have also shared the 6 best 3D view packages. It will enhance your Flutter development journey.
Table of Contents
Basics of Flutter 3D View:
A realistic three-dimensional representation of any object or scene, usually made with software, is called a 3D model. Three-dimensional shapes, textures, and materials are used for creating three-dimensional (3D) models, which are digital representations of things or situations. They are used in many different fields, including virtual reality, architecture, gaming, animation, and engineering, to represent and replicate actual or imaginary environments.
How 3D models work:
The.obj (object) file format, which is utilized by many 3D graphics applications, is the most commonly utilized data format for representing 3D geometry.
The.obj file format is a text file with a list of faces and vertices. The x, y, and z coordinates of each vertex are indicated by three integers that are positioned after the letter “v.” A line that begins with the letter “f” and has three digits representing the indices of the vertices that make up the face is used to identify each face.
Other elements that may be supplied in an.obj file are normals and texture coordinates. GLTF and GLB are alternative formats.
You can view and render 3D models with the following Flutter packages:. You can also scale, rotate, and see the model from various angles. OpenGL, WebGL, or other implementations are used to do this. Some of the packages in this list may also be used to see widgets from a pseudo-3D perspective.
Using the following packages in your Flutter applications and displaying interactive 3D models in different formats (glb, gltf, fbx, obj), with the ability to control animations, textures, and cameras.
Top 6 Flutter 3D View Packages:
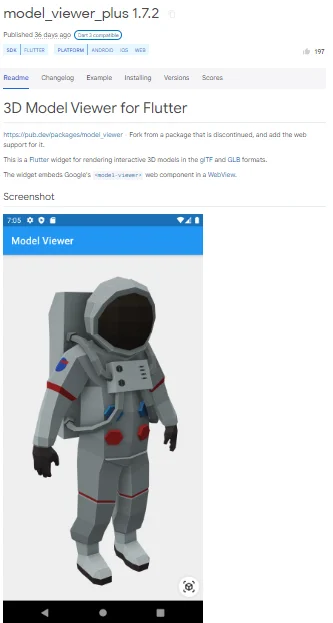
#1. model_viewer_plus:
This is an interactive 3D model renderer for the glTF and GLB formats using Flutter.
Google’s <model-viewer> web component is embedded in a WebView by the widget.
Features:
- GLB and GLTF model rendering. (Plus, iOS 12+ USDZ models.)
- supports models that are animated and has an adjustable auto-play option.
- allows to open the model in an augmented reality viewer optionally.
- The model may be automatically rotated with a delay that can be set.
- Allows the widget’s background color to be changed.
Installation:
pubspec.yaml
dependencies:
model_viewer_plus: ^1.7.1
Example:
import 'package:model_viewer_plus/model_viewer_plus.dart';
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Model Viewer')),
body: const ModelViewer(
backgroundColor: Color.fromARGB(0xFF, 0xEE, 0xEE, 0xEE),
src: 'https://modelviewer.dev/shared-assets/models/Astronaut.glb',
alt: 'A 3D model of an astronaut',
ar: true,
autoRotate: true,
iosSrc: 'https://modelviewer.dev/shared-assets/models/Astronaut.usdz',
disableZoom: true,
),
),
);
}
}

Check out more about model_viewer_plus package from the pub.dev
#2. flutter_3d_controller:
A Flutter package that allows you to manage the camera, texturing, and animations of interactive 3D models in a variety of formats, including glb, gltf, fbx, and obj.
Installation:
pubspec.yaml
dependencies:
flutter_3d_controller: ^1.3.0
Example:
//The 3D viewer widget
Flutter3DViewer(
//If you don't pass progressBarColor the color of defaultLoadingProgressBar will be grey.
//You can set your custom color or use [Colors.transparent] for hiding the loadingProgressBar.
progressBarColor: Colors.red,
controller: controller,
src: 'assets/business_man.glb',
//src: 'assets/sheen_chair.glb',
)
Output:

Check out more about flutter_3d_controller package from pub.dev
#3. o3d:
This is an interactive 3D model renderer for the glTF and GLB formats using Flutter. Google’s <model-viewer> web component is embedded in a WebView by the widget.
Installation:
in pubspec.yaml
dependencies:
o3d: ^3.1.0
Example:
import 'package:o3d/o3d.dart';
class _MyHomePageState extends State<MyHomePage> {
// to control the animation
O3DController controller = O3DController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
actions: [
IconButton(
onPressed: () =>
controller.cameraOrbit(20, 20, 5),
icon: const Icon(Icons.change_circle)),
IconButton(
onPressed: () =>
controller.cameraTarget(1.2, 1, 4),
icon: const Icon(Icons.change_circle_outlined)),
],
),
body: O3D.asset(
src: 'assets/glb/jeff_johansen_idle.glb',
controller: controller,
),
);
}
}

Check out more about o3d package from pub.dev
#4. ditredi:
Installation:
in pubspec.yaml
dependencies:
ditredi: ^2.0.2
Example:
import 'package:ditredi/ditredi.dart';
import 'package:vector_math/vector_math_64.dart';
DiTreDi(
figures: [
Cube3D(2, Vector3(0, 0, 0)),
],
)

Check out more about ditredipackage from pub.dev
#5.simple_3d_renderer:
A science-focused version of the Simple 3D Format is called Sp3dObj. Scientists are the primary users of this creation.
Installation:
dependencies:
simple_3d_renderer: ^19.1.0



Check out more about simple_3d_renderer package from pub.dev
#6. flutter_tilt:
Flutter tilt has tilt effect, light effect, shadow effect, parallax effect, gyroscope sensor support, and multiple layouts. It also supports hover, touch, and sensor events. It has smooth animation and many custom parameters.
Installation:
dependencies:
flutter_tilt: ^3.0.1
Example:
/// Import flutter_tilt
import 'package:flutter_tilt/flutter_tilt.dart';
Tilt(
child: Container(
width: 150.0,
height: 300.0,
color: Colors.grey,
),
),

Check out more about flutter_tilt package from pub.dev
Conclusion:
In this blog post, we explored the basics of 3D models and introduced six Flutter packages for viewing and interacting with 3D models in various formats. These packages offer functionalities like rendering, animation control, texture management, and camera manipulation, enabling developers to create immersive experiences within Flutter applications. From model rendering to tilt and sensor effects, these packages cater to a wide range of 3D visualization needs, empowering developers to enhance their applications with engaging 3D content.
FAQ:
While Flutter is primarily designed for 2D rendering, these packages provide extensions and utilities for incorporating 3D models and interactions into Flutter applications.
Each package may have specific file format support. However, common formats like glTF, GLB, and OBJ are widely supported across the listed packages, ensuring compatibility with various 3D assets.
Yes, some packages, such as model_viewer_plus, offer support for opening models in augmented reality viewers, leveraging AR capabilities on compatible devices.
Rendering complex 3D scenes may impact performance, particularly on lower-end devices. Developers should optimize their 3D models and animations and consider performance implications when integrating these packages into their applications. Additionally, leveraging hardware acceleration and optimizations provided by Flutter can help improve performance.